Как сделать мобильную версию сайта
Если вы до сих пор еще сомневаетесь в том, адаптировать или нет ваш сайт/блог под мобильные устройства, эта статья поможет решить этот вопрос.
Всеобщая мобилизация! Нужен ли адаптивный дизайн для сайта?
Недавно Яндекс сообщил, что будет понижать сайты, не адаптированные под мобильные устройства. Как известно, Гугл об этом сообщал еще раньше.
Команда Яндекс сделала заявление о том, что запущен новый алгоритм — Владивосток. Он направлен на оценку “мобильности” страниц. И от этого зависит положение той или иной страницы в мобильном поиске Яндекс. Поэтому у сайта должна быть адаптивная верстка или мобильная версия сайта.
Чтобы алгоритм Яндекса признал страницу удобной для мобильных устройств, должны быть соблюдены ряд правил:
- отсутствие горизонтальной прокрутки;
- отсутствие элементов, которые не поддерживают мобильные браузеры, например flash, Java-апплеты и Silverlight-плагины.
Думаю, что эти аргументы не нуждаются в дополнительном обсуждении. Это нужно принять как факт и постараться доработать свой сайт, как этого требуют поисковики.
Как сделать проверку удобства просмотра сайта на мобильных устройствах?
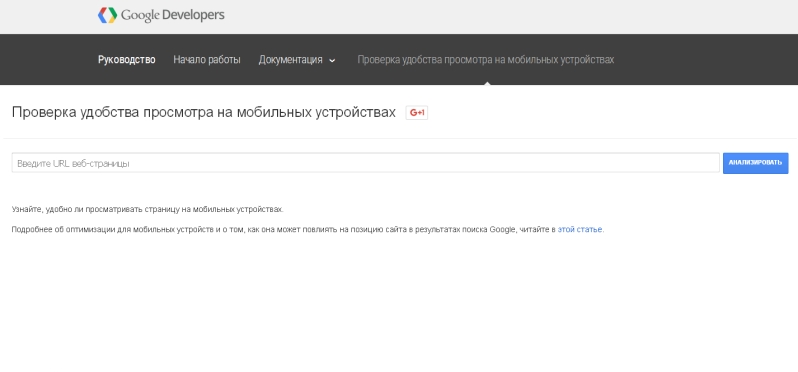
Прежде чем приступать к модернизации вашего сайта, сделайте проверку адаптивного дизайна с помощью сервиса от Google https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru :
Этот инструмент очень прост в обращении и позволяет быстро получить информацию о соответствии вашего сайта требованиям поисковой системы. Кроме того, я думаю информация об адаптивном/мобильном дизайне вашего сайта сразу поступает в базу данных Гугла, тем самым вы получаете преимущества и можете быть повышены в поисковой выдаче.
Мобильность сайта также можно проверить в новом сервисе Яндекс.Вебмастер, но для этого вы должны быть в нем зарегистрированы. Я применяю более простой способ – использую бесплатный сервис responsinator.com – он сразу показывает, как выглядит ваш сайт на различных устройствах: айфоны, планшеты, ПК (см. рисунок ниже). Очень наглядно! Но его лучше использовать уже после модернизации сайта, чтобы проверить работоспособность адаптивного дизайна:
Как сделать адаптивным шаблон WordPress
WordPress давно используется в качестве CMS для многих блогов и сайтов. Если ваш блог работает на WP (как и мой), пора заняться его «мобилизацией». Чтобы ваш блог правильно отображался на мобильных устройствах, он должен иметь адаптивную верстку. Достигается это тремя способами:
- используется специальный адаптивный шаблон WP;
- ставится отдельный плагин.
- вносятся изменения в верстку.
Теперь разберем эти способы по порядку.
1. Адаптивный шаблон для WP
Сейчас в Интернете можно найти множество тем для WordPress с адаптивным дизайном, как платных, так и бесплатных. С помощью поиска тем по тегу responsive layout (адаптивный дизайн) посмотрите какие существуют варианты на сайте WordPress.com. Если не нравятся готовые шаблоны, тогда можете заказать фрилансеру свой индивидуальный дизайн.
Я использую платные темы с адаптивным дизайном для своих блогов. Хорошие и недорогие адаптивные шаблоны можно купить у Goodwina, вот ссылка на его сайт:
Интересные темы есть у Ксаны, правда они будут подороже:
Почему я покупаю платные шаблоны у этих авторов? С бесплатными в итоге получится гораздо больше мороки, а здесь я получаю качественный руссифицированный шаблон + тех.поддержку. Поэтому, выбор за вами…
Плюсы: ставится как обычный шаблон WP; использует современные технологии; нравится поисковикам.
Минусы: не всегда подойдет для уже существующего сайта; требуется оплата шаблона.
2. Плагины для WordPress
Если вы не хотите изменять тему на вашем действующем сайте, тогда неплохой альтернативой для готовых адаптивных шаблонов может стать установка специального плагина для WP. Перед модернизацией рекомендую обновить версию Вордпресс (как это сделать, читайте в статье «Как обновить WordPress»).
В этом случае рекомендую использовать плагины: Jetpack, WPTouch, WP Mobile Detector. Последние два плагина создают отдельную версию сайта, оптимизированную для мобильных устройств, при этом основная тема сайта остается нетронутой.
Плюсы: просто; быстро; устраивает поисковики.
Минусы: как и любой плагин, могут тормозить работу сайта.
3. Внесение изменений в верстку темы WP
В том случае, если не горите желанием изменять тему своего сайта или ставить отдельный плагин, предлагаю третий вариант сделать адаптивным ваш сайт. Можно оставить имеющуюся тему и внести доработку в HTML-код сайта. Это требует определенных познаний. Но я воспользовался этим способом для своего блога, правда делал не сам, а нашел специалиста, который за 500 руб. переделал сайт под мобильные устройства не изменив его внешний вид для простых ПК. А нашел я такого специалиста на новой бирже фриланса Kwork.ru, на которой любые услуги предлагаются по 500 рублей, о ней я рассказывал в отдельной статье.
Плюсы: внешний вид сайта остается прежним; нравится поисковикам.
Минусы: требует финансовых затрат.
Мобилизация одностраничников
Кроме обычных сайтов и блогов (многостраничных) часто используются одностраничные сайты для продажи товаров и услуг, их еще называют LeandingPage. Сейчас всё больше покупок производится с использованием мобильных устройств, поэтому, если не хотите потерять эту часть платежеспособных клиентов, я считаю нужно одностраничники также адаптировать для просмотра на мобильных устройствах. Для этого есть два способа:
- внести изменение в верстку страницы;
- сделать отдельную мобильную версию.
Честно говоря, я не специалист по разработке сайтов (наверное как и вы), поэтому первый способ подходит для тех кто в этом понимает, если нет, тогда обращайтесь к специалистам-фрилансерам, можно всё на той же бирже Kwork.
Для себя я выбрал второй способ – делать отдельную мобильную версию одностраничника – и этот способ мне понравился. В свое время я случайно натолкнулся на недорогой видео-курс о создании мобильных версий продающих сайтов, к курсу прилагался скрипт конструктора, с помощью которого можно довольно легко создавать мобильные версии страниц:
С помощью этого скрипта я сделал свои первые мобильные версии для нескольких моих одностраничников, которые получились нисколько не хуже чем у других. К тому же, после такой модернизации основной одностраничник получил ТИЦ10 от Яндекса, думаю мобилизация в какой-то степени повлияла и на это.
Выводы
В заключении хочу отметить, что какой бы способ вы не выбрали, это только улучшит ваш сайт и сделает его более привлекательным для поисковиков. Поэтому не теряйте время, решайте как адаптировать ваш сайт и делайте это прямо сейчас.
источник: infomehanik.ru